
How it works
When a user opens the Video Player Sample web app, they can choose to watch a single video or create a playlist of videos/episodes from a list that they have uploaded and populated to the app. The Video Player Sample is configured and information about the videos is stored in JSON files (config.json and data.json respectively), both of which are located in the data directory.
Key features
- A beautiful video watching experience, including a full screen view
- Ability to subscribe to shows, watch episodes, create play lists
- Support for multiple video formats depending on what the user’s browser supports (including WebM, Ogg, MP4, and even a Flash fallback)
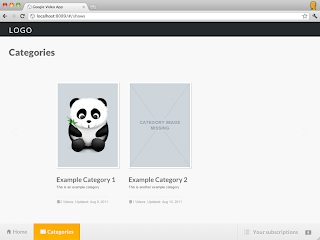
- A Categories page with an overview of the different shows/categories available in the app
- Notifications of new episodes (when the app is installed via the Chrome Web Store)
- Built in support for sharing to Google+, Twitter and Facebook
- To ensure easy customization, all source files, including the Photoshop PSD’s, are included

How it's built
The Google Video Application is written for the open web platform using HTML and JavaScript, broadly following the MVC (Model View Controller) pattern and structure.
- It is built using the open source Google Closure JavaScript library
- Compiled with the Closure Compiler
- Distributed through the Chrome Web Store to take advantage of notifications
In addition to working as an app that can be installed through the Chrome Web Store, the Video Player Web App has been tested and works in all of the modern browsers.
Try it out
You can see a demo of the video player in action in the demo app, or by Adding it to Chrome through the Chrome Web Store. To learn more about how the app works, check out the documentation.
You can grab the code from Google Code.
Enjoy!
By Pete LePage, Chrome Web Store Developer Relations Team