Posts from January 2012
Sahana and Students: Saving the world one task at a time
Tuesday, January 31, 2012
For the second year, the Sahana Software Foundation participated in Google Code-in (GCI), a program which gives pre-university students the chance to get involved in open source projects. I was Sahana’s Administrator for this program and am incredibly happy with how well the program went for us. Out of the 208 tasks that we posted for students, 193 were completed – which is an amazing effort!
After last year, we knew that Google Code-in wasn’t for the faint of heart as it would require responding to students, answering their questions and reviewing work around the clock, so we reached out to our volunteer community and gathered a team of 11 mentors together. We put together a roster with 3-4 mentors covering each week to ensure that there was always someone on duty, while also ensuring that mentors would be able to have some time off. A big thank you goes out to all our mentors: Dominc König, Fran Boon, Graeme Foster, Nuwan Waidyanatha, Pat Tressel, four former Google Summer of Code students: Praneeth Bodduluri (‘09), Pratyush Nigam (‘11), Robert O’Connor (‘10), Shikhar Kohli (‘10) and Tony Young (a Google Code-in student last year). Sahana’s participation in Google Code-in couldn’t have happened without all of you!
But the biggest thank you goes out to all the students who have completed tasks – unfortunately/fortunately there are too many of you to name! We had many students review chapters in the Sahana Eden Essential Guide to make sure that the instructions were clear enough for them to follow. I was really pleased to see that the book was easy for students to use plus we also got some great feedback on how to improve it. Once again the translation tasks were very popular and we have complete translations of Sahana Eden in Romanian, Bulgarian and Hindi. Abhishek Arora and Leizel Puzon completed one of the more interesting tasks; taking minutes during our community calls – which gave them insight into how our community works. For me the highlight was the task completed by Daniel Klischies (Nostraa) to design a theme for the Sahana Eden wiki to align with the Sahana Software Foundation’s branding. Daniel’s work transformed our wiki into a very professional looking site which I get great pleasure using and sharing with others. I’m also glad to see that for some students, their involvement with Sahana doesn’t end with the end of this year’s Google Code-in, such as Sriram Raghu who is giving a talk on Sahana Eden to other students at his school.
I would like to pass on a big thanks to everyone behind the scenes who made this happen: Sverre Rabbelier, Daniel Hans, Madhusudan. C.S and the rest of the Melange team who were under extreme pressure from students and mentors alike to ensure that Melange was running smoothly throughout Google Code-in. And, of course, the Google Open Source team whose continued support of open source projects is what makes great programs like this possible!
By Michael Howden, Sahana Software Foundation Google Code-in Organization Administrator
Data and code open sourced from Google's Renewable Energy Cheaper than Coal project
Monday, January 30, 2012
Google’s RE<C renewable energy research project has recently open sourced a new tool and a significant amount of data to support future CSP (concentrating solar power) heliostat development.
HOpS Open Source Site
HOpS, heliostat optical simulation, is an open source software tool for accurately and efficiently performing optical simulations of fields of heliostats, the actuated mirror assemblies that direct sunlight onto a target in CSP applications.
Google used this tool to help evaluate heliostat field layouts and calculate heat input into a CSP receiver for power production. HOpS works by passing "packets" of light between optical elements (the sun, heliostats, and elements of the target surface), tracking shadowing and blocking masks along the way. For our analysis goals, this approach gave our researchers more flexibility and accuracy than analytic tools (such as DELSOL or HFLCAL), and it was easier to set up for thousands of runs than using ray tracers. Output from the simulation includes heliostat efficiency, target irradiance, and more, while an included shell script facilitates plotting heat maps of the output data using gnuplot.
REC-CSP Open Source Site
The REC_CSP open source project contains data sets and software useful for designing cheaper heliostats.
Available on the project site are:
1. Thirty days of three-dimensional wind measurement data taken with ultrasonic anemometers (sampled at ~7 Hz), recorded at several near surface elevations. The data is presented in the RE<C wind data collection document and is available for download on the open source site here.
2. A collection of heliostat aerodynamic load data obtained in a NASA wind tunnel and graphically represented in the appendix. This data is available for download on the open source site here.
3. Matlab software for high-precision, on-target heliostat control with built-in simulation for testing. This is essentially the same software used in the RE<C heliostat control demonstrations and described in the accelerometer sensing and control system design documents. The source code is available for download here.
Video: Demonstrating single and multiple heliostat control
By Ross Koningstein, Engineer, Google RE<C team
Drupal usability study at Google
Friday, January 27, 2012
Drupal is an open source content management system with thousands of active community members behind it. A popular solution for both small and large scale websites, Drupal is extremely flexible and offers thousands of add-on modules. Drupal’s user experience (UX) layer, however, can be daunting and frustrating for beginners to learn. I am working on an exciting project in conjunction with the Drupal User Experience team and the Google Open Source team to help determine some of the key UX issues new users of Drupal encounter. The usability study will have participants (all Googlers) building a website and will help to gain insight into the stumbling blocks users encounter along the way.
The usability study will be streamed live and available for everyone to watch. The usability study is planned to take place February 1-3. Details about the live stream will be posted in the comments section below in the coming days. You can follow the discussion about this study on the Drupal.org wiki page.
Saturday, January 28 at Drupal Camp San Diego (SANDCamp) I will be presenting a talk called “Usability Studies for you and Drupal too!” on the fundamental principles of user experience and an introduction to the usability study. Jen Lampton from Chapter Three is co-presenting with me to talk about why UX is so important to Drupal, what the Drupal UX team has discovered through past studies, and how to get involved with the project.
Stay tuned for another post on the results, and make sure to check back on the Drupal.org wiki for details on how to watch live!
By Becky Gessler, Google Search Quality team
Google Code-in 2011-2012 Concludes
Tuesday, January 17, 2012
Over eight busy weeks, 545 high school (pre-university) students competed in the Google Code-in contest completing tasks for 18 open source projects. The Google Code-in contest is designed to introduce high school students to the world of open source software development by having them complete ‘bite sized’ tasks while gaining knowledge and earning prizes along the way.
Stay tuned to this blog as we will be announcing the 10 grand prize winners on February 14. The grand prize winners will win a trip for themselves and a parent or legal guardian to Google’s Mountain View, California campus in June.
Congratulations to all of the students who completed tasks during this year’s contest. We hope you all learned more about open source and will continue to work with the organizations you built relationships with during the contest and with other open source projects in the future.
And a hearty thank you to all of the mentors and organization administrators who helped the students these past couple of months. We couldn’t do this contest without all of your incredible work!
For more information on the Google Code-in contest check out our site. We will post more statistics from this year’s Google Code-in in the coming weeks, stay tuned.
By Stephanie Taylor, Open Source Programs
Announcing DartBox2D
Wednesday, January 11, 2012
Today, we’d like to announce the release of DartBox2D, a port of the wildly successful Box2D physics engine to Dart, Google’s new language for the web.
Box2D has been ported to other languages, including JavaScript, but this release opens the door to Dart becoming a language for games on the web, which, as we all know, is what the web is really for (that and pictures of cats, of course). The work was started by two interns at Google, Greg Bigelow and Ahmed Hussein, continued by Joel Webber, and finished up by Dominic Hamon.
DartBox2D is a straight port from the Java version and isn’t yet using all of the great features the Dart developers have built into Dart, but moving forward it will become a template for how to write great Dart code. The ease with which this port was developed speaks to the great job the Dart team have done with the language.
As developers, we’re always wary of premature optimization even when working on a codebase like this one where performance is a key feature. Fortunately, it is already performing well with almost all of the included demos hitting a solid 60 FPS, though optimization efforts are a large part of the ongoing work on the project. You can see for yourself by viewing the demos and more in-depth benchmark results.
All feedback is more than welcome, and you can discuss the project either by joining the dartbox2d-discuss Google Group or the #dartbox2d IRC channel on FreeNode.
By Dominic Hamon, Google, Make the Web Faster team
Google Body becomes Zygote Body; built on open source 3D viewer
Monday, January 9, 2012
Google Body was built by Google engineers in their “20% time” and was retired along with Google Labs last year. Today we’re pleased to announce that the software underlying Google Body is now open source.
Zygote Media Group, which provided the imagery for Google Body, has used this open source code to build Zygote Body (zygotebody.com). Zygote Body offers the same navigation, layering, and instant search as Google Body. Like Google Body, Zygote Body can be used in browsers that support WebGL, like Chrome and Firefox, without needing to install additional software.
To support the release of Zygote Body, the Google Body team built a new open source 3D viewer, now available at open-3d-viewer.googlecode.com. This viewer provides a standard way to create and view 3D models in a Web browser, with multiple layers and instant search. A sample model (by 3D artist Leo White) is included; Google Body users may recognize it as the Google Cow, first seen on April Fool's Day 2011.
By Roni Zeiger, Google Body 20% team
Introducing Video Player Sample
Friday, January 6, 2012
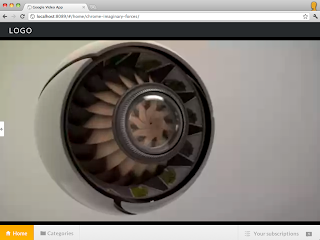
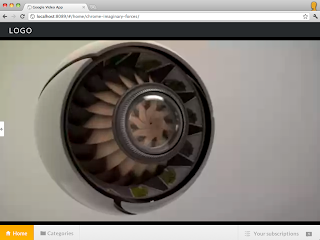
Have you ever wanted a fun and beautiful way to publish videos on your own site like the new 60 Minutes or RedBull.tv apps from the Chrome Web Store? I'm excited to announce the release of The Video Player Sample! The Video Player Sample is an open source video player web app built using the same architecture as the 60 Minutes and RedBull.tv apps. It can be customized, extended, or just used out of the box and populated with your own content.

How it works
When a user opens the Video Player Sample web app, they can choose to watch a single video or create a playlist of videos/episodes from a list that they have uploaded and populated to the app. The Video Player Sample is configured and information about the videos is stored in JSON files (config.json and data.json respectively), both of which are located in the data directory.
Key features

How it's built
The Google Video Application is written for the open web platform using HTML and JavaScript, broadly following the MVC (Model View Controller) pattern and structure.
In addition to working as an app that can be installed through the Chrome Web Store, the Video Player Web App has been tested and works in all of the modern browsers.
Try it out
You can see a demo of the video player in action in the demo app, or by Adding it to Chrome through the Chrome Web Store. To learn more about how the app works, check out the documentation.
You can grab the code from Google Code.
Enjoy!
By Pete LePage, Chrome Web Store Developer Relations Team

How it works
When a user opens the Video Player Sample web app, they can choose to watch a single video or create a playlist of videos/episodes from a list that they have uploaded and populated to the app. The Video Player Sample is configured and information about the videos is stored in JSON files (config.json and data.json respectively), both of which are located in the data directory.
Key features
- A beautiful video watching experience, including a full screen view
- Ability to subscribe to shows, watch episodes, create play lists
- Support for multiple video formats depending on what the user’s browser supports (including WebM, Ogg, MP4, and even a Flash fallback)
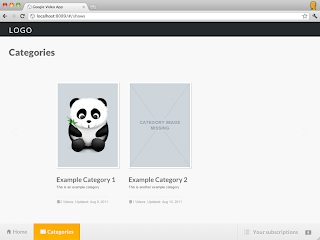
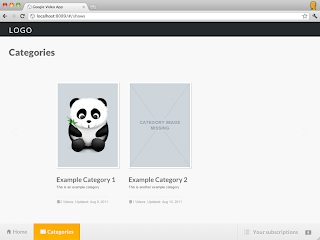
- A Categories page with an overview of the different shows/categories available in the app
- Notifications of new episodes (when the app is installed via the Chrome Web Store)
- Built in support for sharing to Google+, Twitter and Facebook
- To ensure easy customization, all source files, including the Photoshop PSD’s, are included

How it's built
The Google Video Application is written for the open web platform using HTML and JavaScript, broadly following the MVC (Model View Controller) pattern and structure.
- It is built using the open source Google Closure JavaScript library
- Compiled with the Closure Compiler
- Distributed through the Chrome Web Store to take advantage of notifications
In addition to working as an app that can be installed through the Chrome Web Store, the Video Player Web App has been tested and works in all of the modern browsers.
Try it out
You can see a demo of the video player in action in the demo app, or by Adding it to Chrome through the Chrome Web Store. To learn more about how the app works, check out the documentation.
You can grab the code from Google Code.
Enjoy!
By Pete LePage, Chrome Web Store Developer Relations Team









